很多新手前端程序员或 IT 学员在掌握一些开发技巧后,都跃跃欲试,希望能用自己的技术做出一些很炫的成果出来。本教程就是手把手教你搭建表白网页,可以送给妹子、女朋友、老婆,在繁忙的日常生活中给她一丝小惊喜。
搭建表白网页准备工作
1 准备域名
首先需要准备一个域名,去阿里云购买一个特殊寓意的域名,如你女朋友名字之类的。地址:https://wanwang.aliyun.com/
2 准备一个云服务器
准备一个云服务器,国内的阿里云、腾讯云是用不了了,因为要强制备案,太麻烦了。可以用国外的云服务器。推荐两个用户口碑网络还不错的云主机商,vultr 和 virmach。
目前 vultr 有新用户注册送 100 美元活动:VULTR 2020 年优惠,新用户直接送 100 美元,附额外领 3 美元教程,注:只有通过以下邀请注册链接注册才能获得赠送的 100 美元哦。基础款云主机是 5 美元每月。
virmach 可以算是在同时满足稳定性、网络的要求下,最便宜的 vps 主机了。最便宜的仅需 1 美元每月,建议选用月付 2.5 美元的主机,性能和稳定性会好很多。附:[指南]virmach VPS 主机最全购买教程
| 类型 | CPU | 内存 | 磁盘 | 流量 | 价格 | 购买地址 |
| 便宜型 | 1 核 | 192M | 10G | 250G/月 | $1/月||$10/年 | 点击进入 |
| 可靠型 | 1 核 | 512M | 15G SSD | 1T/月 | $2.5/月||$25/年 | 点击进入 |
3 选择并配置表白源码
在 github 上有各种各样表白网站的源码,其中以下三套表白源码是 star 较多,而且效果确实不错的。如果 github 访问慢,可以在 q 群(283468775)下载源码。由于压缩过录制的 gif,所以实际效果比 gif 还要好很多。
表白源码一
Github 地址:https://github.com/msterzhang/love
源码说明:源码仅仅只有一个 html 界面,很简单,但是效果非常棒!可以在源码中修改告白头像、告白对象姓名、在一起的时间、背景音乐等等,分别在 102 行、113 行、137 行、672 行。代码中有注释,可以自行修改。
表白源码二:
Github 地址:https://github.com/wanghaodi/LoveSourceCode
源码说明:是 html+JavaScript+css 组成的纯前端网站,左边的文字以自动键入的方式慢慢显示,右边的心形渐变显示,效果也很不错。以“表白网页款式一源码”为例,index.html 中的 27-34 行修改告白词,69 行修改在一起时间,100 行修改背景音乐。
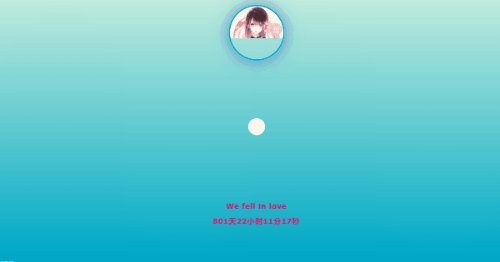
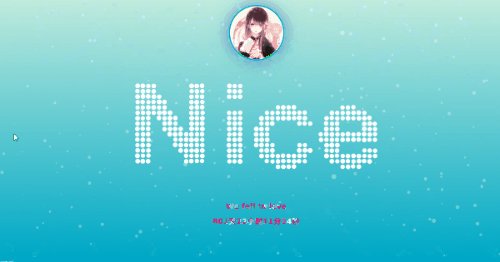
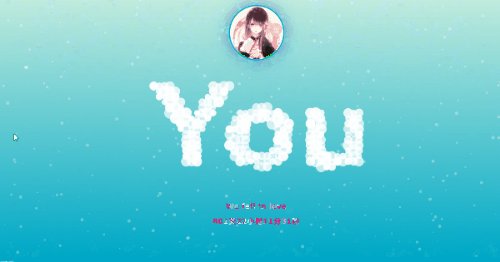
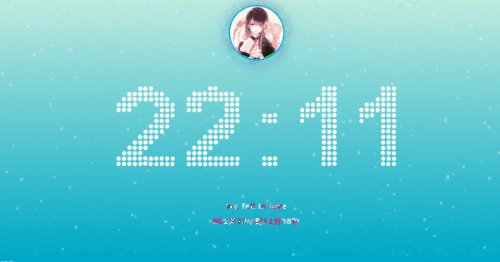
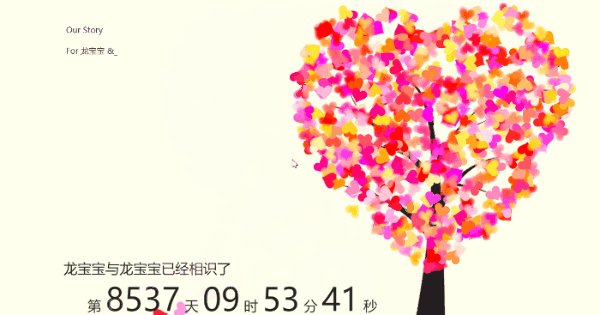
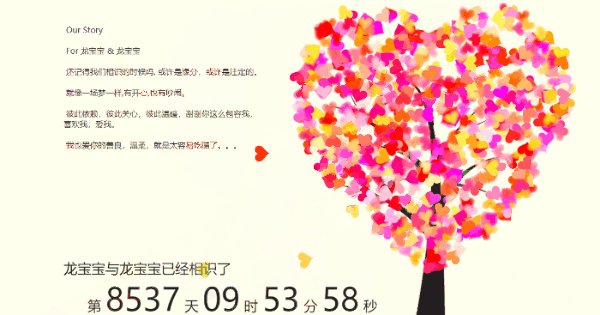
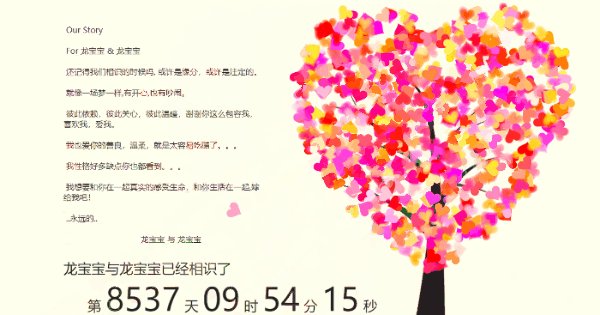
告白源码三
github 源码地址:https://github.com/loveonelong/Web-Love
源码说明:与第二个告白源码很像,是 html+JavaScript+css 组成的纯前端网站,内容样式也很像,只是动画效果不一样。在 index.html 中的 32-48 行修改告白词,194 行修改初识日期。
效果图:
告白网页部署
1 域名解析
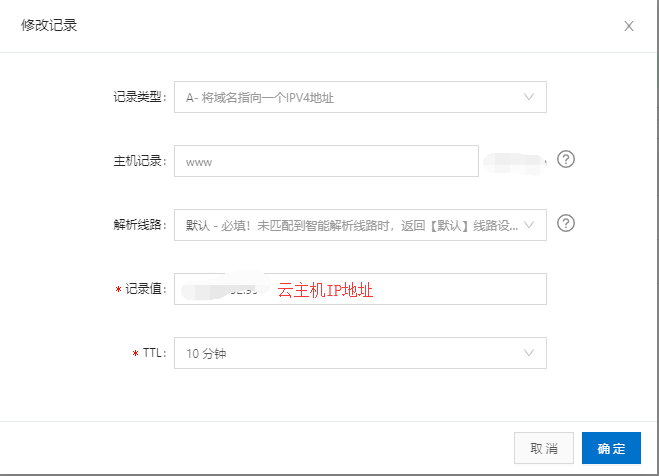
在阿里云控制台->域名中,可以看到你购买的域名,点击解析,在记录值中填入你购买的 vps 云主机的 ip 地址。点击确定,过几分钟后,就可以通过域名访问你的 vps 云主机了。
2 网页部署
以上三个表白网站源码都是纯前端代码,所以只需要安装 apache,再把代码放到 apache 根目录下就可以了。
假设我们云主机的系统是 ubuntu16.04,也建议用 ubuntu16.04,用起来比较方便。
安装 apache
apt-get install apache2
将表白源码放到 apache 的根目录下(/var/www/html/),有两种方法:
1 用 winscp 将源码上传到云主机,再解压
2 云主机安装 git,apt-get install git。再通过 git 将代码 clone 到 apache 根目录下
cd /var/www/html/
git clone git 源码地址,如 https://github.com/msterzhang/love
修改 apache 配置文件,将 apache 根目录改为你的表白网页的根目录,(假如你解压后的的项目目录为/var/www/html/love)。
vim /etc/apache2/sites-enabled/000-default.conf
DocumentRoot /var/www/html/love
重启 apache
service apache2 restart
如果没有问题的话,就可以通过域名访问你的告白网页了,试试吧~。如有问题,欢迎加群讨论哦,群号:283468775